1.注册全局组件(是一个单vue页面组成的一个组件,而不是现拼的template结构)
结构:

代码:main.js
import UserList from './components/UserList'Vue.component('user-list', UserList) 2. 让头像不压缩的填充展示
img{
display: block;
}
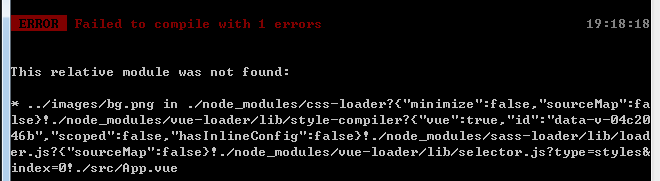
3. 背景图引入路径错误问题:

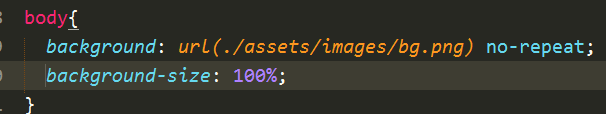
如图,结构如下,怎么核对检查,路径和文件名都是没错的,

但是不清楚为什么就是找不到图片还报错

后来才想到,我的sass文件是引入在app.vue中的,所以路径不对

改完后果然ok了:

4.sass公用样式
第一种:
.公用样式{...}
.div{
@extend .公用样式;
}
第二种:
@mixin .公用样式(参数){
...
@content;
};
.div{
@include .公用样式(参数){
自己的单独样式
}
};